
上記の方がわかりやすく記載してくださっています。こちらから更に補足です。

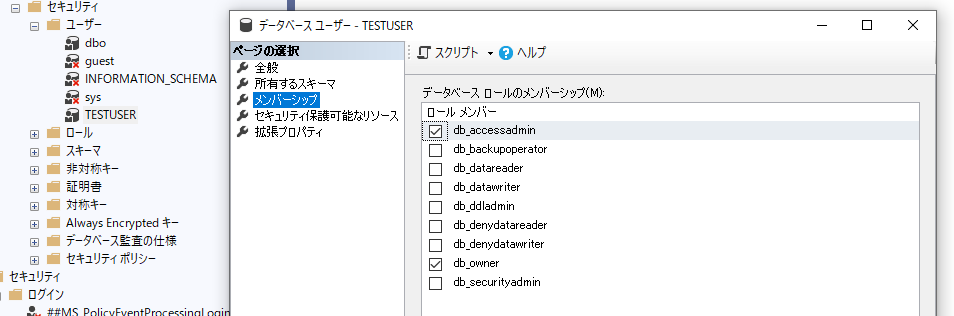
saだけでなく任意のユーザを追加する場合は、メンバーシップから権限を付与する必要があります。

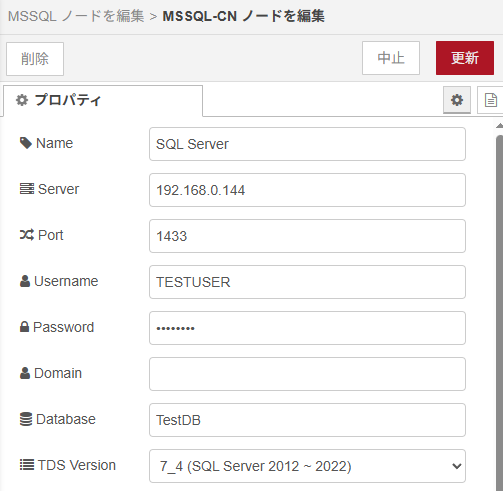
Serverの項目は確かPC名でもつながったような。。。
SQL文の発行方法1:INSERT
Editorの中では、mustache記法を使用します。
例えば、
msg.payload.username = “TEST USER” msg.payload.qrdata = “READ DATA”
というデータがありこれらを
テータベース名:TestDB
テーブル名:TestTable
フィールド:username(text) , qrdata(text)
のテーブルに追加するとき
INSERT
INTO TestDB.dbo.[TestTable]
VALUES
( '{{payload.username}}' ,' {{payload.qrdata}} ');と記載します。フィールドを指定する場合は以下のようにします。
username , qrdataのフィールドに限定して追加する場合は以下のように指定します。
INSERT
INTO TestDB.dbo.[TestTable]
(username , qrdata )
VALUES
( '{{payload.username}}' ,' {{payload.qrdata}} ');フィールドが、intのような数値の場合は、’ ‘ を消去して、単に{{payload.qrdata}}とすればOKです。
msgの変数名とテーブルのフィールド名は一致する必要はありません。(当方はわかりやすくするため一致させています。)
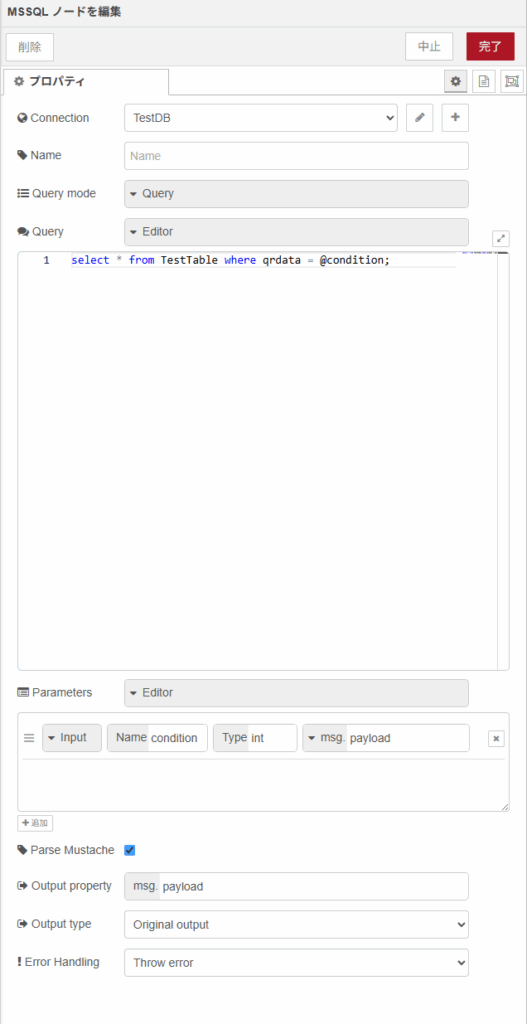
SQL文の発行方法2:SELECT
エディターでパラメータを指定する場合で説明します。
エディタ内で新たに定義した変数を使用することもできます。@~からなる変数に特別な意味を持ちます。
例えば、
テータベース名:TestDB
テーブル名:TestTable
フィールド:username(text) , qrdata(int)
のテーブルから、qrdata = 111のデータだけを抽出する場合

このように設定して、msg.payload = 111としておくと抽出することができます。
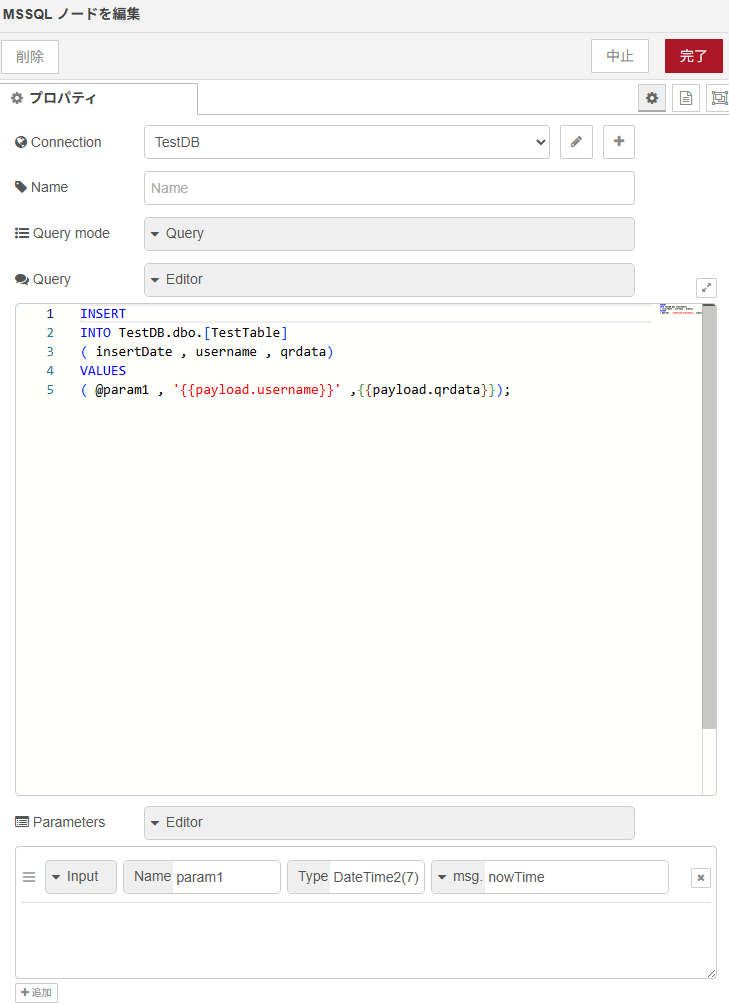
SQL文の発行方法3:日付型のクエリの発行方法
日付型は、msg.payloadに格納して、mustche{{変数}}で渡してもSQL Server側でうまく認識されませんでした。
(正常に認識されないことを示す「1900-01-01 00:00:00.0000000」と表示されました。)
なので、日付型のフィールドに関しては、以下のようにパラメータとするのが無難と思われます。(もしほかに手段がありましたらコメントよろしくお願いします。)
テータベース名:TestDB
テーブル名:TestTable
フィールド:insertDate(DateTime2(7) ) , username(text) , qrdata(int)

余談ですが、DateTime2(7)の(7)はミリ秒の桁数です。
今回はデフォルトの設定値7のままフィールドを定義しましたが、JavaScriptでは3桁以上のミリ秒生成は困難なのでDateTime2(3)とする方がよいかもしれません。
渡す値の型は以下の文字列にしました。(直前のfunctionノードの内容)
const now = new Date(); // 現在のDateオブジェクト(例: ローカルタイムで 2025-07-09 14:55:30.123)
// toISOString() はUTC時刻を返します。(例: "2025-07-09T05:55:30.123Z")
let isoString = now.toISOString();
// もしミリ秒以下を最大7桁の精度にしたい場合(通常は.sssで十分ですが、必要であれば)
// "T" をスペースに、"Z"(UTCのマーク)とその後の全てを削除 これにより "YYYY-MM-DD HH:mm:ss.sss" 形式になります
//let formattedDateTime = isoString.replace('T', ' ').replace('Z', '');
// formattedDateTime += '0000'; // 足りない分は0埋め
// formattedDateTime = formattedDateTime.substring(0, 26); // DATETIME2の最大桁数に合わせて調整(例: YYYY-MM-DD HH:mm:ss.nnnnnnn)
// ※通常、toISOString()で得られるミリ秒精度(.sss)でDATETIME2に問題なく挿入できます。
// もしデータベースが7桁のマイクロ秒を必要とするなら、JavaScript側での正確な生成は困難で、
// データベース側でGETUTCDATE()のような関数を使用する方が正確です。
msg.nowTime = isoString;
return msg;Mustache記法の意味
Mustache記法は、プログラミング言語のコードとデータを分離し、動的にコンテンツを生成するために使われる記法です。{{…}} の二重波括弧で囲まれた部分は、後で実際の値に置き換えられる変数を示します。
このSQL文の例では、以下のことを意味しています。
{{payload.username}}: ここには、プログラム側から提供される payload というオブジェクトの中の username というプロパティ(値)が挿入されます。
{{payload.qrdata}}: ここには、同様に payload オブジェクトの中の qrdata というプロパティ(値)が挿入されます。
これは、ウェブアプリケーションのバックエンド(例: Node.js, Python, Ruby など)や、自動化ツール、データ処理スクリプトなどで使われる典型的なパターンです。
波括弧の数による一般的な意味の違い
{{ ... }} (二重波括弧)
これが最も一般的に見られる形式で、「変数の値の出力」 を意味します。
- テンプレートエンジン (例: Mustache, Handlebars, Jinja2, Bladeなど): データオブジェクトのプロパティの値を文字列として直接出力します。HTMLに出力する場合、通常は自動的にサニタイズ(エスケープ) されることが多く、クロスサイトスクリプティング (XSS) などのセキュリティリスクを防ぎます。HTML
<h1>Hello, {{ username }}!</h1> - JavaScript (React, Vue.jsなどのフレームワーク): JSXやテンプレート内でJavaScriptの式や変数の値を埋め込む際に使用します。JavaScript
// ReactのJSX const name = "Alice"; return <h1>Hello, {name}!</h1>;これは、先ほどのSQLの例{{payload.username}}のように、データをプレースホルダーに挿入 する最も一般的な形式です。
{{{ ... }}} (三重波括弧)
これは {{ ... }} と似ていますが、重要な違いがあります。
- テンプレートエンジン (例: Mustache, Handlebars): これは 「エスケープせずにHTMLとして出力する」 ことを意味します。つまり、出力される値がHTMLタグや特殊文字を含んでいた場合、それをそのままレンダリングします。これは意図的にHTMLを埋め込みたい場合に便利ですが、ユーザーからの入力値をそのまま出力するとXSS脆弱性の原因となるため、使用には注意が必要 です。HTML
<div>{{{ user_html_content }}}</div>
{ ... } (一重波括弧)
一重波括弧は、コンテキストによって非常に多くの異なる意味を持ちます。
- JavaScript:
- オブジェクトリテラル: JavaScriptでオブジェクトを定義する最も一般的な方法です。JavaScript
const user = { name: "Bob", age: 25 }; - ブロック文:
if文、forループ、function定義などで、複数の文をまとめるコードブロックを示します。JavaScriptif (condition) { // ここがコードブロック console.log("Condition is true."); } - 分割代入: オブジェクトのプロパティを抽出し、変数に代入します。JavaScript
const { name, age } = user; // name="Bob", age=25 - import/export 文: モジュールから特定の名前付きエクスポートをインポート/エクスポートします。JavaScript
import { someFunction } from './module.js';
- オブジェクトリテラル: JavaScriptでオブジェクトを定義する最も一般的な方法です。JavaScript
- CSS:
- セレクタの宣言ブロック: CSSのルールセットで、セレクタに適用するスタイルプロパティと値を囲むために使用します。CSS
p { color: blue; font-size: 16px; }
- セレクタの宣言ブロック: CSSのルールセットで、セレクタに適用するスタイルプロパティと値を囲むために使用します。CSS
- JSON (JavaScript Object Notation):
- オブジェクトの開始と終了: JSONデータ構造において、オブジェクトの始まりと終わりを示します。JSON
{ "key": "value", "anotherKey": 123 }
- オブジェクトの開始と終了: JSONデータ構造において、オブジェクトの始まりと終わりを示します。JSON
- 一般的なプレースホルダー:
- 厳密な標準ではないものの、一部のシンプルなテンプレートシステムやドキュメントなどで、単一の変数を表す簡易的なプレースホルダーとして使われることもあります(ただし、衝突を避けるため、二重波括弧が一般的です)。


コメント